虽然说是tailwindcss 但是还是原生的 css 用的多 好喜欢flex布局
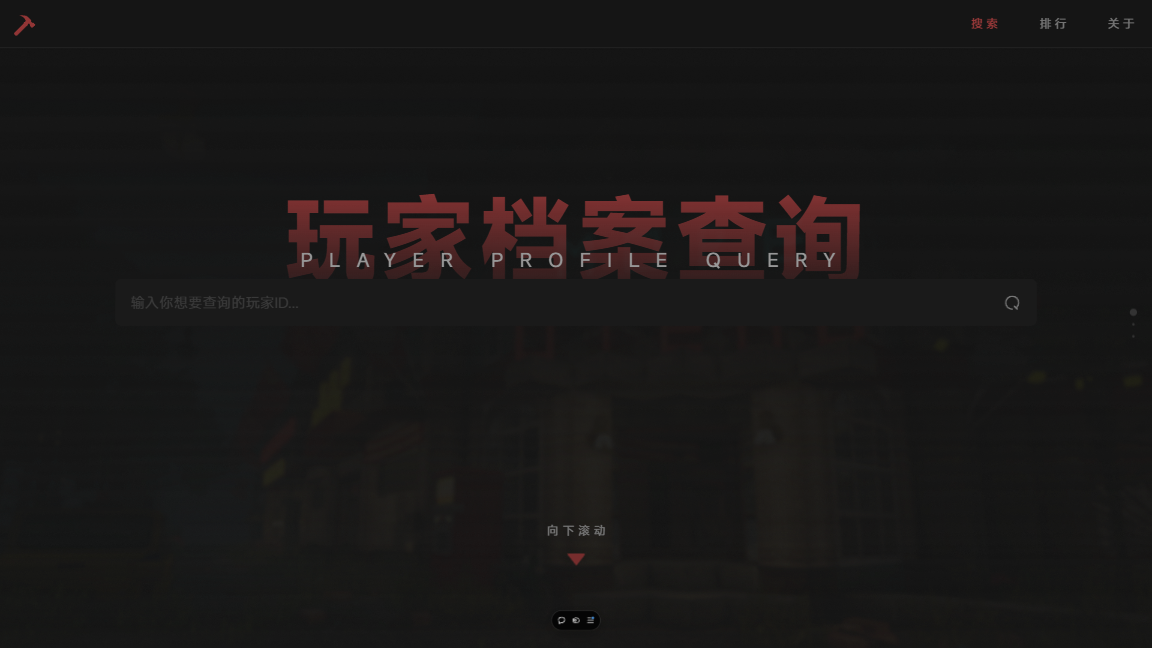
然后魔改了一下 Element Plus 搜索框
展示效果


排行榜组件
写的不好不要骂我 不要骂我球球了
<template>
<div class="outer-container">
<div class="rank-box">
<div class="star-icon">
<RankSharp class="sharp-icon" />
<p class="rank-overlay rank-message">{{ rank }}</p>
</div>
<div class="user-avator">
<img :src="playerImageUrl" alt="" />
</div>
<div class="flex" style="gap: 1rem;margin-top: -0.7rem;">
<div class="user-name">
<p>{{ playerName }}</p>
</div>
<el-button class="el-button" color="#702B2B" :icon="Profile"/>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { defineProps, defineEmits, ref, computed } from 'vue';
import Profile from "@/components/icons/Profile.vue";
import RankSharp from "@/components/icons/RankSharp.vue";
const props = defineProps({
playerName: {
type: String,
required: true
},
rank: {
type: String,
default: '#1'
}
});
const playerImageUrl = computed(() => `https://vzge.me/bust/${props.playerName}.png`);
</script>暴力一下检测 是否为手机端 (手机端用户都出去 还没做好手机端)
const checkWidth = () => {
if (window.innerWidth < 768 && router.currentRoute.value.path !== '/NotSupported') {
router.push('/NotSupported');
}
};加了一个小动态模糊 (不过这个页面确实看着还可以)
# 非常好动态class 使我的由于西软件旋转
:class="['view', { 'blur-view': isBlurred('rank'), 'clear-view': !isBlurred('rank') }]"

参与讨论
(Participate in the discussion)
参与讨论